ASP.NET Proje Oluşturma
ASP.NET Proje Oluşturma – Web Form; Asp.Net ile Uygulama geliştirmek için Visual Studio ide’sini kullanıyoruz. Bu bir zorunluluk olmasa da Visual Studio sayesinde çok daha kolay IIS kurmak gibi dertlerden kurtulacağız bunun yanı sıra derleme, debug, BreakPoint(duraklama noktası ile adım adım kodlarımızı inceleyebilir değişkenlerin aldığı parametreleri görebiliriz), intellisense(Parametre bilgisi, hızlı bilgi, kod hakkında bilgi, yazdığımız parametrelerin özelliklerini görmemizi sağlayan yardımcımız) gibi ve daha fazla işimizi kolaylaştırıcı yöntem ve araçları olduğu için birçok yazılımcının tercih edip kullandığı ide’dir.
Asp.net uygulaması için Visual Studio açıp aşağıdaki adımları izleyerek ilk projemizi gerçekleştirebiliriz.
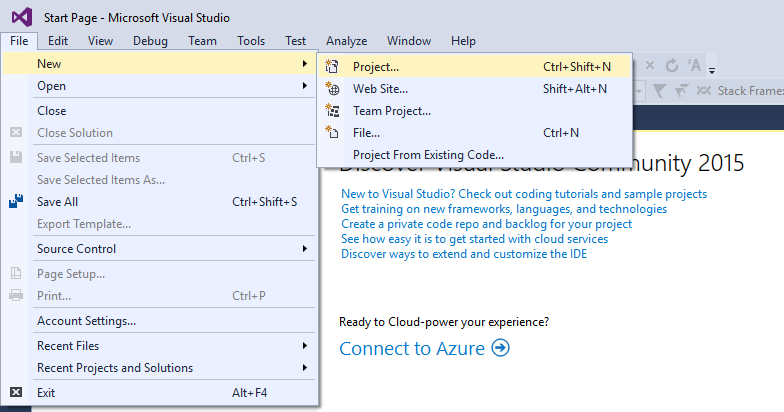
File -> New Project seçeneğinden yeni Projemizi açabiliriz. (Ctrl+Shift+N)

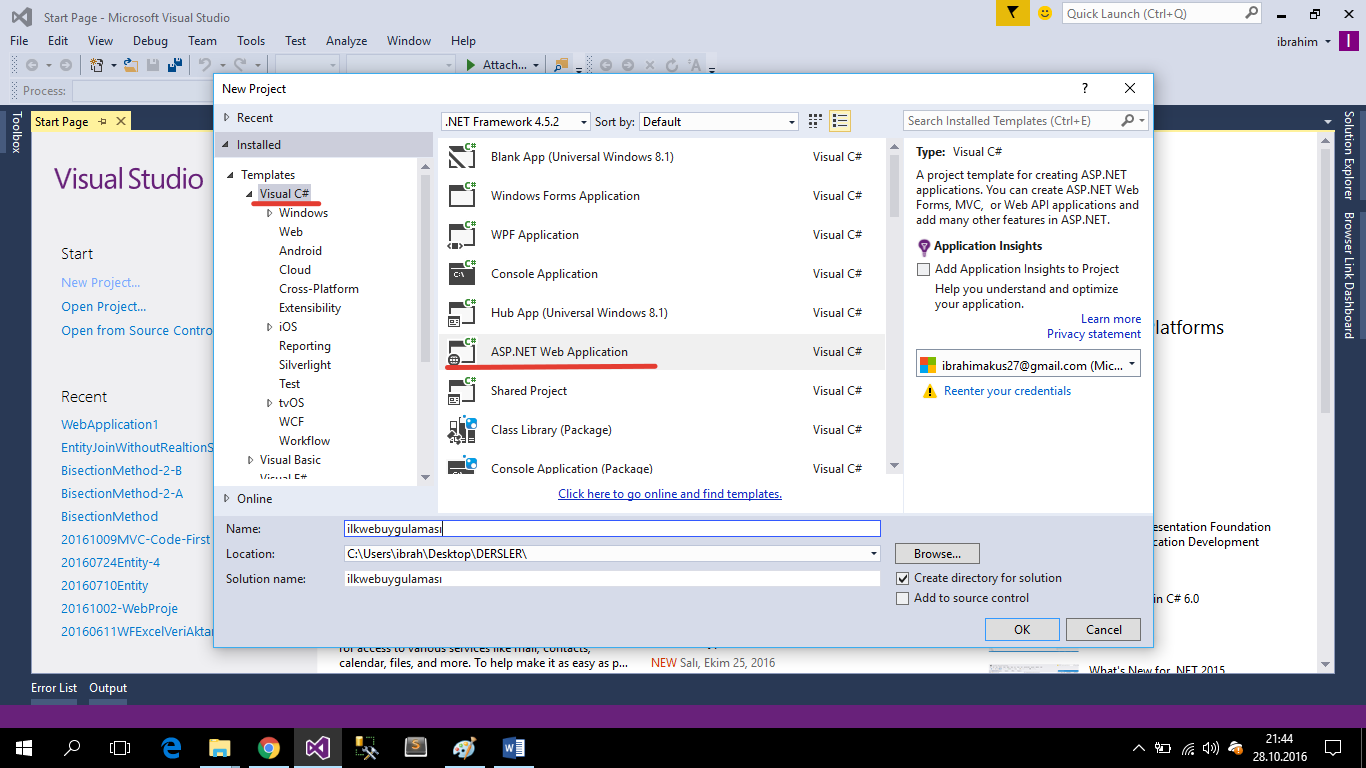
Templates seçeneği altında Uygulamayı geliştireceğimiz dili seçiyoruz. Visual C# sağ tarafta ise ASP.NET Web Application seçili olması gerekli.

Name : Proje ismi alanı
Location : Projenin kaydedileceği dizin istersek Browse seçeneğinden değiştirebiliriz.
Solution Name : Farklı bir isim vermediğimiz takdirdi açılan solution ismi proje ile aynı olacaktır. Oluşturduğumuz projeler ile ilgili dosya yönetimi yaptığımız , yeni projeler, yeni item ekleyebileceğimiz alandır. Çalıştığımız projelerin dosyalarına buradan erişebiliriz.
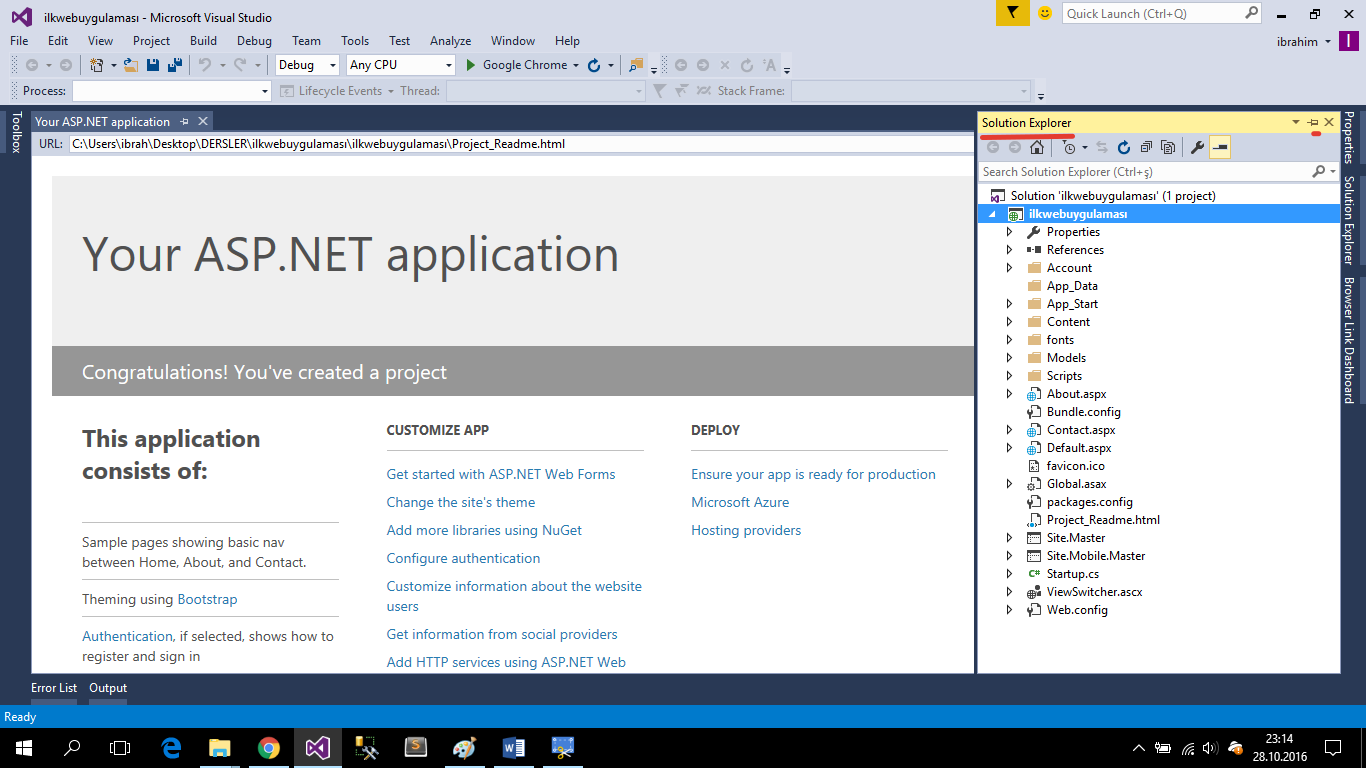
Projeyi açtıktan sonra sağ tarafta Solution Explorer altında projemiz ile ilgili dosyaları görebiliriz. Solution Explorer kapalı ise View -> Solution Explorer (Ctrl + Alt + L) ile açabiliriz.

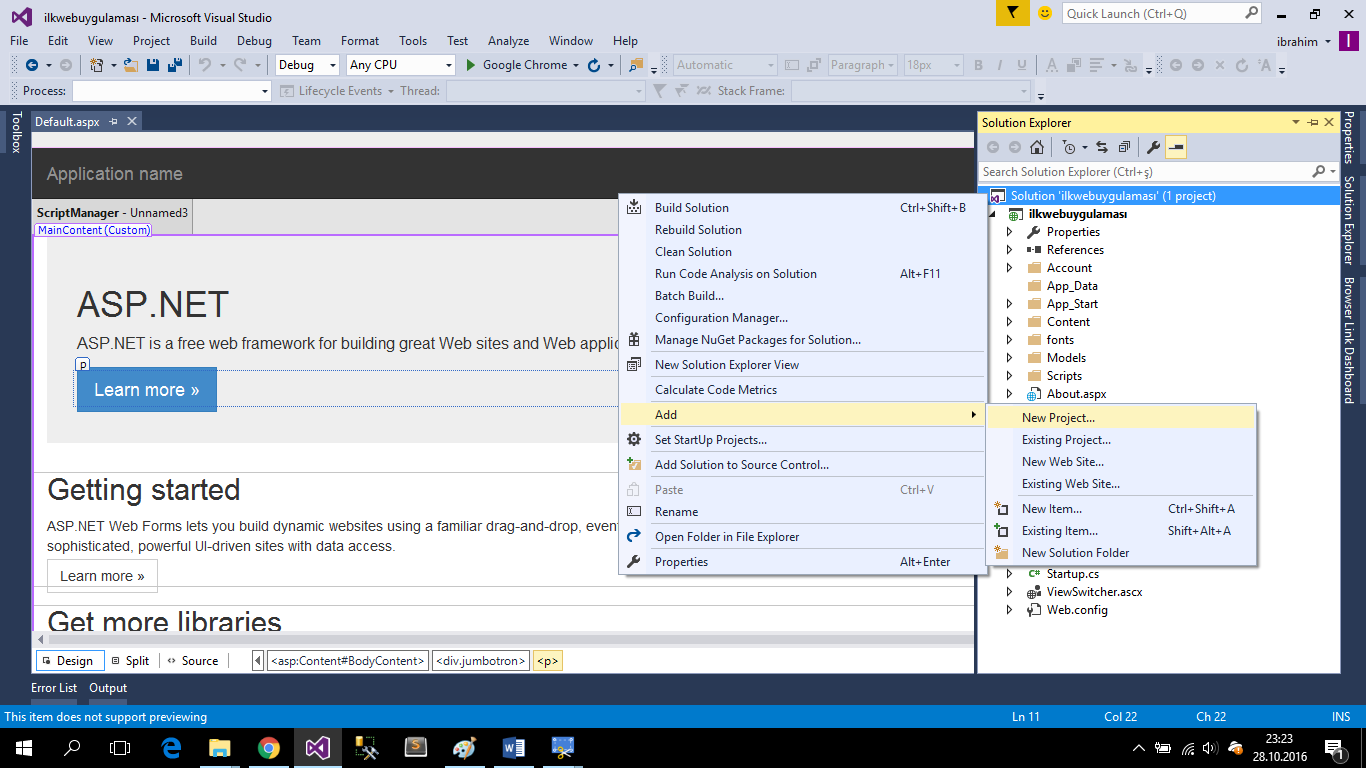
Solution Explorer : Çözüm altında birden fazla projemiz bulunabilir. Bunun için Solution Explorer sağ tıklayarak Add -> New Project seçeneğinden yeni bir proje ekleyebiliriz.

İkinci projeyi ekledikten projeye sağ tıklayıp Set StartUp Project seçeneğinden başlangıç projesini değiştirebiliriz. F5 kısa yolu ile ilk projemizi çalıştırıp tarayıcı üzerinde görüntüleyebiliriz.

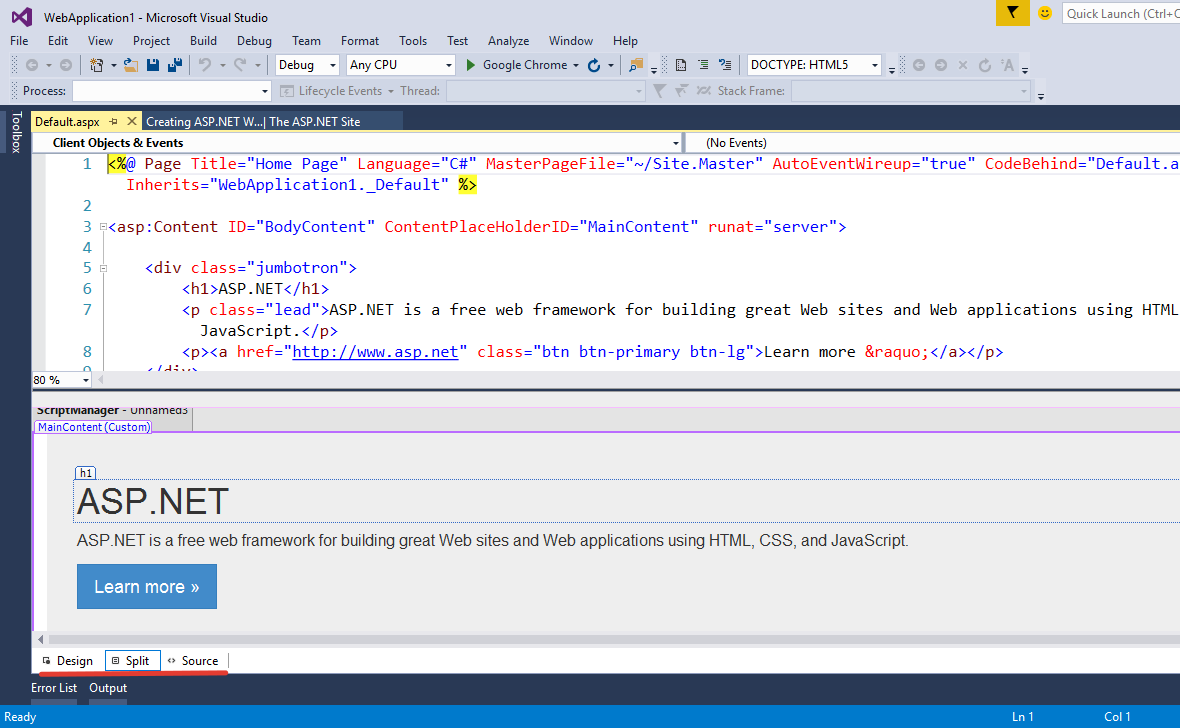
Görüntülenme Şekli alanında Split seçeneği ile hem tasarım hemde kodları görerek uygulama geliştirilebilir.
Web Form
Web formların uzantısı Active Server Pages Extended kısaltması olan .aspx’ tir. Web formun (code behind)arka tarafında ise c# için aspx.cs uzantısı vardır. Dizayn sayfası ile code behind sayfası arasındaki ilişkiyi ise dizayn sayfasında @Page ile sağlanır.
<%@ Page Title=”Home Page” Language=”C#” MasterPageFile=”~/Site.Master” AutoEventWireup=”true” CodeBehind=”Default.aspx.cs” Inherits=”WebApplication1._Default” %>